Адаптивный дизайн размеры экранов - 50 инструментов для адаптивного дизайна

Как сделать адаптивную верстку для сайта?
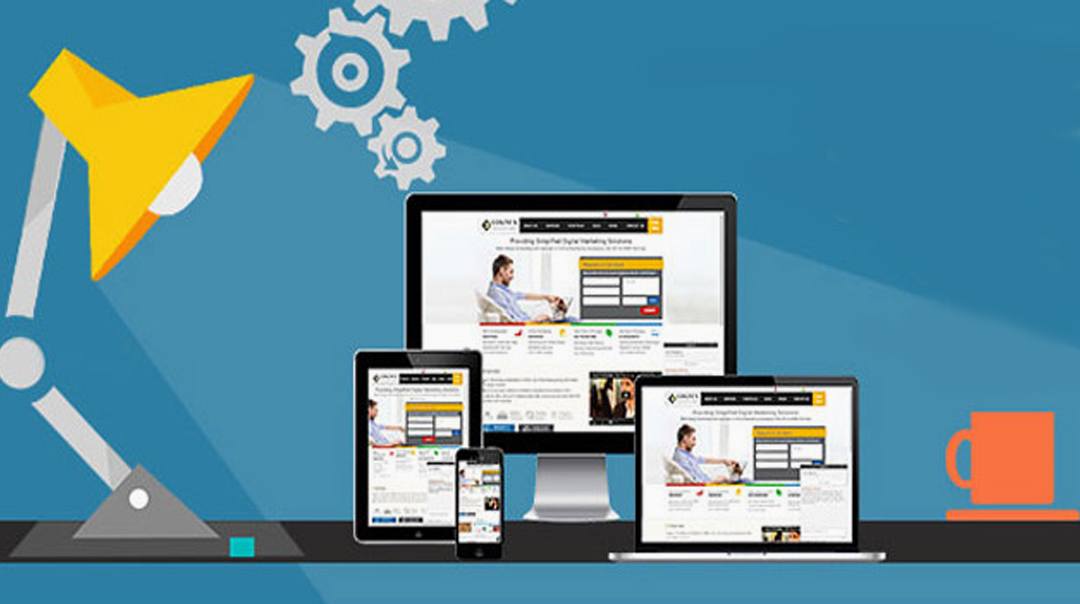
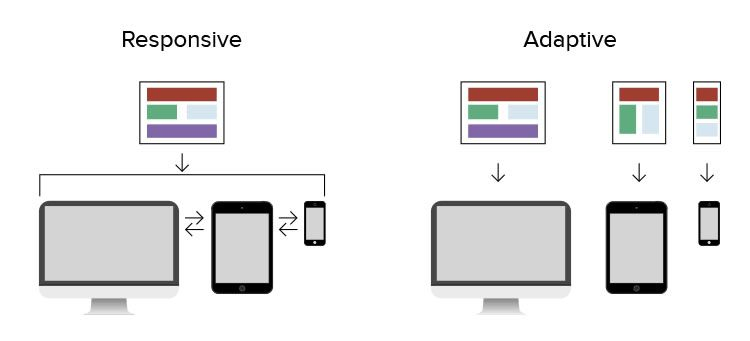
Адаптивный веб-дизайн responsive web design — дизайн страниц веб-ресурсов, который обеспечивает одинаковое отображения всех элементов ресурса на устройствах с разными размерами, типами и разрешениями дисплея. Если у веб-ресурса есть адаптивный дизайн, его можно одинаково комфортно просматривать на самых разнообразных гаджетах, независимо от размеров их дисплеев — телефонах, ПК, планшетах, нетбуках и т. При этом комфорт этот будет заметен абсолютно на всех устройствах и, например, на смартфоне не придется масштабировать какую-либо область экрана, чтобы разглядеть кнопку и т. Разработка дизайна сайта всегда начинается с его адаптивной версии, «заточенной» под устройства с небольшим разрешением экрана.








Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории. Адаптивность — это способность сайта «подстраиваться» под различные технические условия а именно, под размеры экрана пользовательского устройства.
- Что такое адаптивная верстка
- Поиск Настройки.
- Согласно статистике , на мобильные устройства приходится более половины трафика.
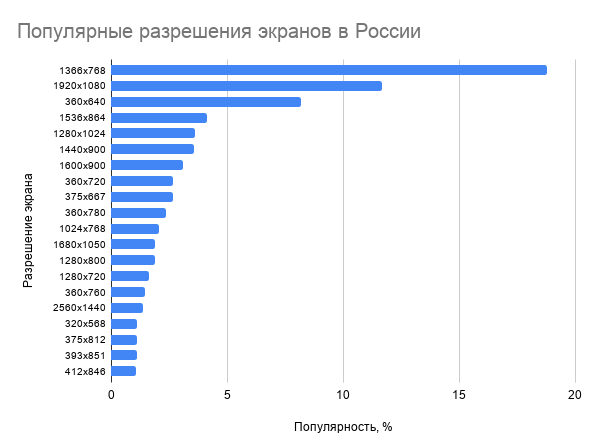
- Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них.










Адаптивная верстка позволяет пользователю корректно видеть ваш сайт с любого мобильного устройства. Он будет одинаково удобен и функционален как при просмотре с монитора, так и с планшета или смартфона. Учитывается и положение экрана — вертикальное или горизонтальное.





Похожие статьи
- Сделать шпалеры своими руками - Как сделать шпалеру для огурцов: чертежи, размеры
- Сделать тележку к мотоблоку своими руками - Тележка для мотоблока своими руками: размеры, чертеж
- Септик для дома своими руками чертеж с размерами - Как установить септик Тверь своими руками Очистны
- Fm антенна чертежи с размерами