Дизайн адаптивных таблиц - Для тех, кто делает сайты
Таблица Дизайн веб-сайтов
Первый веб-сайт CERN запустился в ноябре года, он был полностью текстовым, синим цветом выделялись гиперссылки. У первых цветных мониторов было разрешение x, они поддерживали 16 цветов. Для просмотра веб-страниц использовался WorldWideWeb, позже переименованный в Nexus — первый интернет-браузер. В начале развития интернета язык гипертекстовой разметки HTML был единственным средством разработки сайтов.






Всем привет! Помню, лет 5 назад фраза "мобильная версия сайта" воспринималась для меня как что-то ненужное и сделанное только некоторыми крупными онлайн-проектами. Об адаптивном дизайне в то время речи не велось вообще. Но интернет — это быстро меняющееся пространство и сейчас этими понятиями часто оперируют вебмастера и разработчики сайтов.
- Преимущества и недостатки адаптивного дизайна сайта
- Таблица HTML используется для хранения данных или информации.
- Адаптивный дизайн ворвался в интернет-индустрию моментально. Отсутствие мобильной версии сайта может в корне снизить посещаемость.
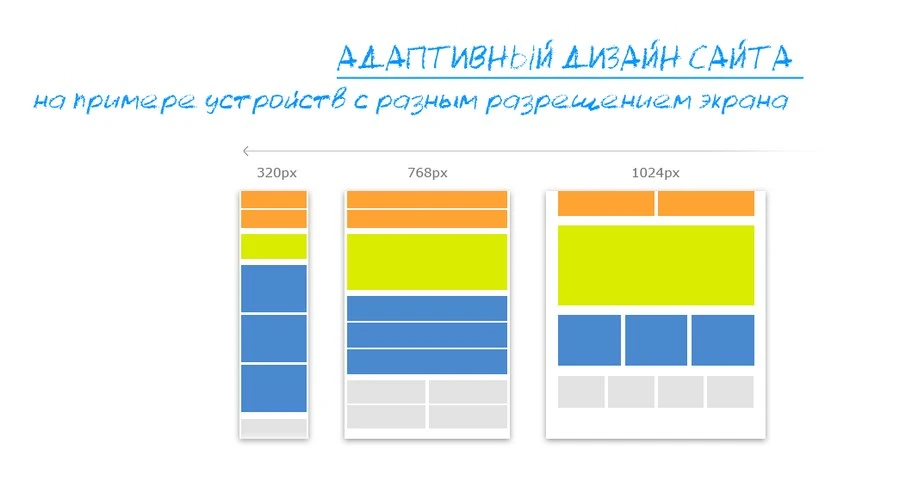
- Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс. Доля мобильного траффика растет с каждым годом, поэтому времена, когда сайт разрабатывался только для компьютеров, давно позади.
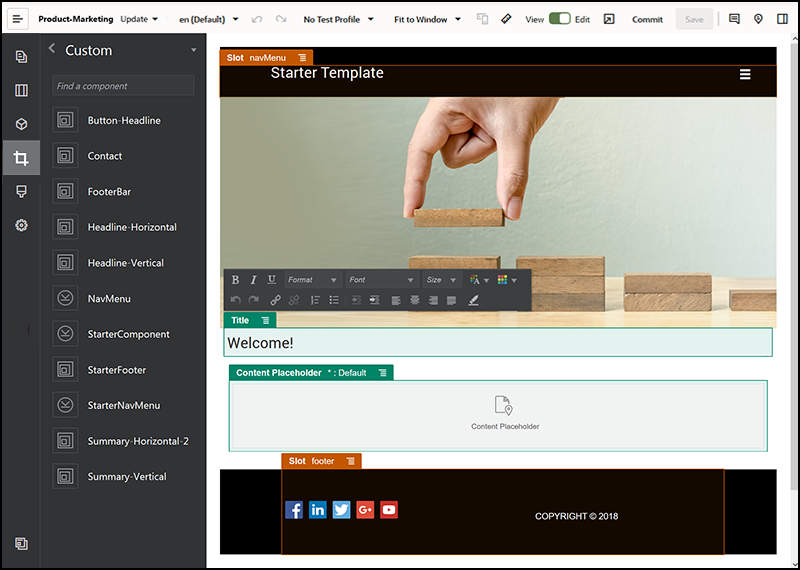
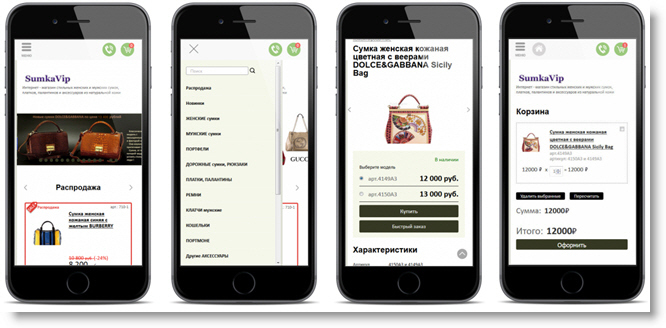
- Примеры адаптивного дизайна
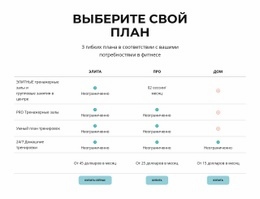
- Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна.
- Почему это важно?
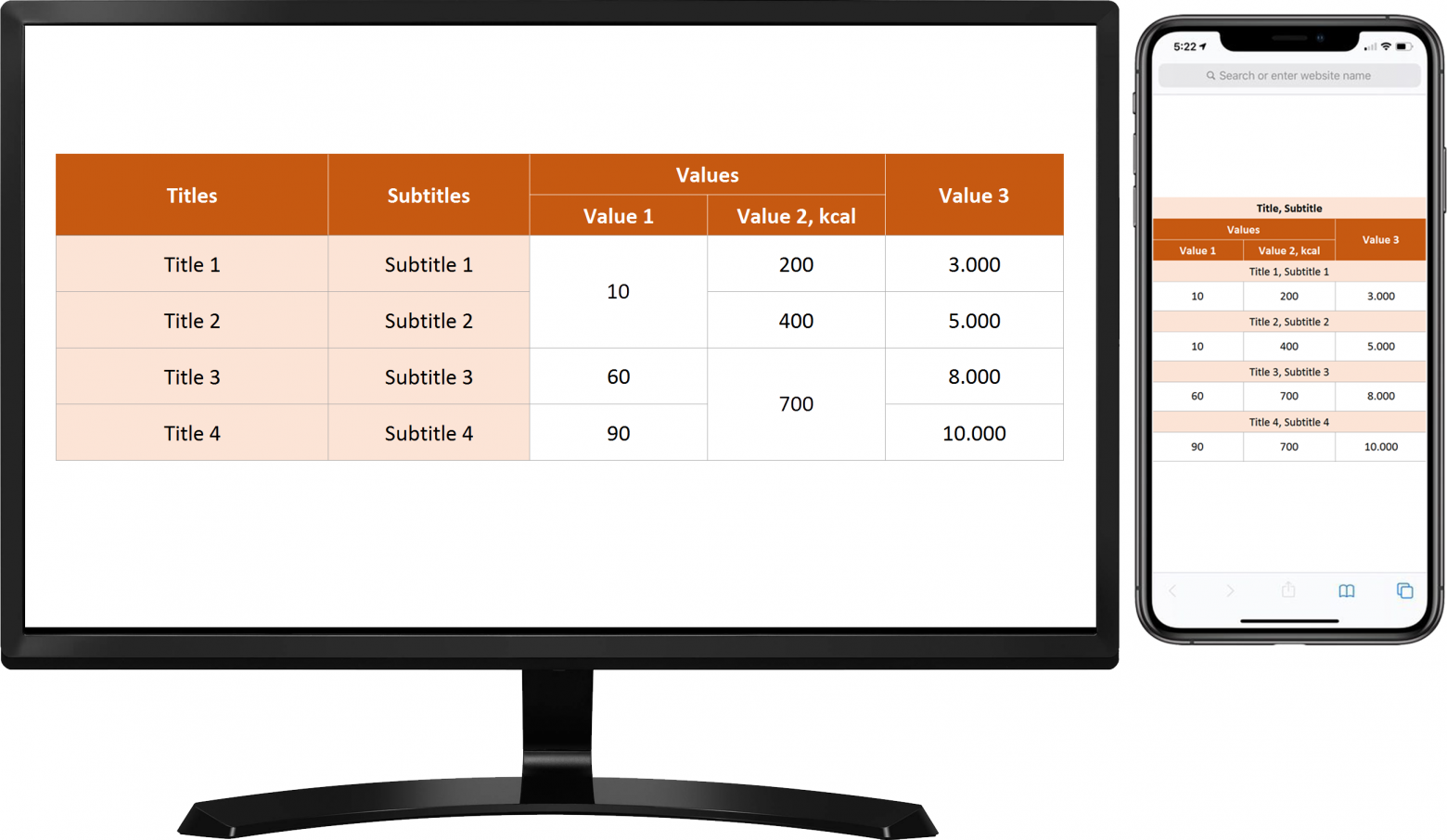
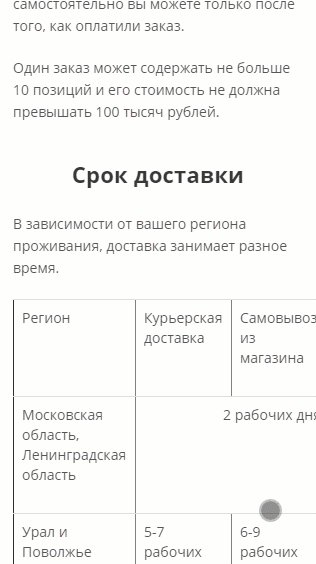
- Oracle Content Management предоставляет пример CSS адаптивной таблицы в компоненте абзаца, который позволяет реализовать многоярусное отображение данных строк на мобильных устройствах.










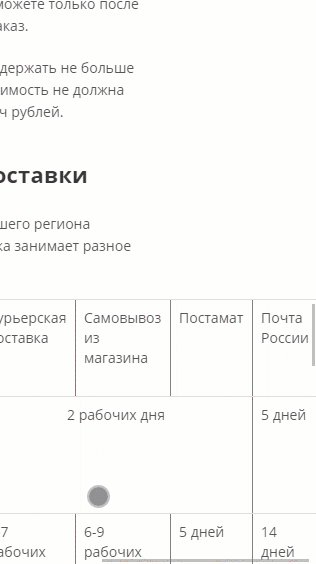
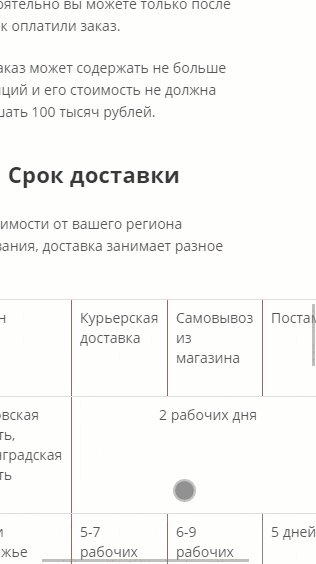
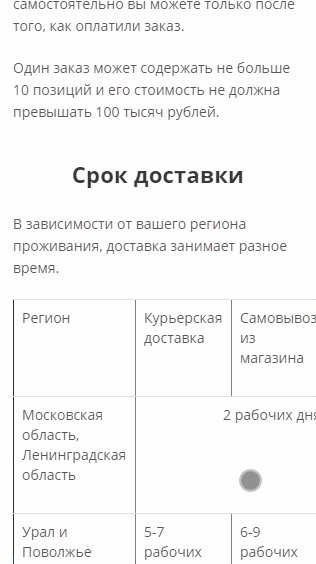
Основная сложность таблиц при верстке — их адаптивность для устройств с небольшими экранами мобильных девайсов. Можно ли сделать так, чтобы даже на экране с размерами в несколько сантиметров таблицы могли быть удобными для восприятия? В статье будет предложен способ адаптации таблиц к разным экранам разных устройств. Кроме того, этот способ будет реализован на практике с применением Vue. Таблица состоит из столбцов и строк.





.png)


Похожие статьи
- Как сделать пуско зарядное устройство фото - Пуско зарядное устройство своими руками
- Как своими руками сделать стабилизатор напряжения - Открытки своими руками Сайт о том, как сделать
- Сделать горы своими руками для макета - Макет дома своими руками: схема, изготовление. Как сделать
- Я хожу во сне что делать - Почему люди ходят во сне? Новости