Как оценивать дизайн сайта - ДЕТАЛИ НОВОСТИ

Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов. Перепечатка и цитирование материалов запрещены. По всем вопросам пишите на team tilda.










Инструкция по оценке дизайна сайта
Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных. Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью « Как понять, какой сайт вам нужен » или посмотрите видео на эту тему на нашем канале в «Ютубе». Узнать подробнее о структуре сайта можно в этой статье : от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи. Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них. Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
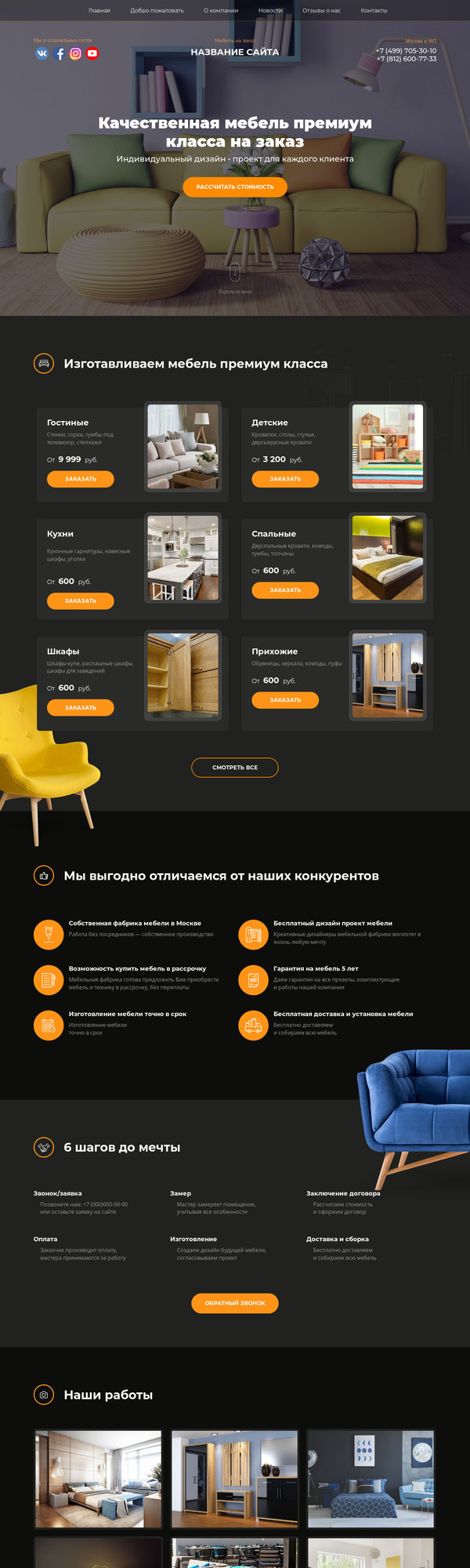
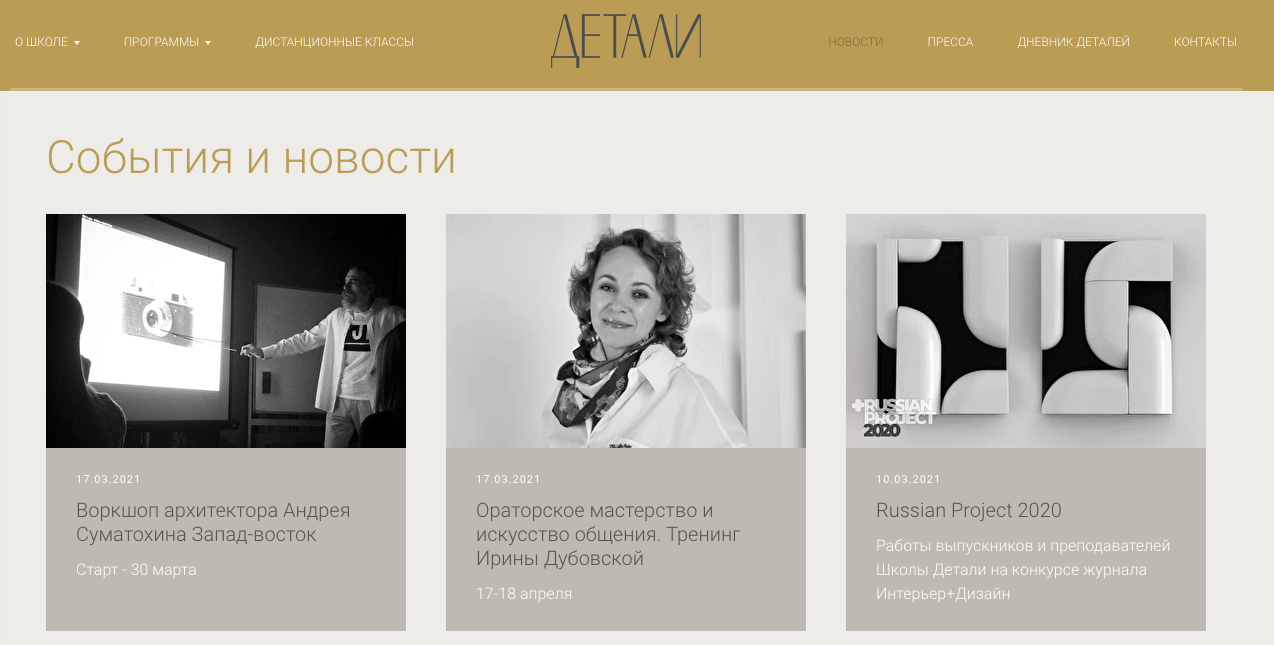
- Меню и навигация
- Резюме: Дизайн-система — это набор стандартов для полномасштабного управления дизайном за счет сокращения избыточных элементов, предполагающий создание общего языка и визуального единообразия на разных страницах и каналах коммуникации. По мере того, как развивался дизайн пользовательского интерфейса, масштаб и скорость создания интерфейсов также увеличивалась.
- Вы решили создать свой сайт и заказали дизайн у профессионала.
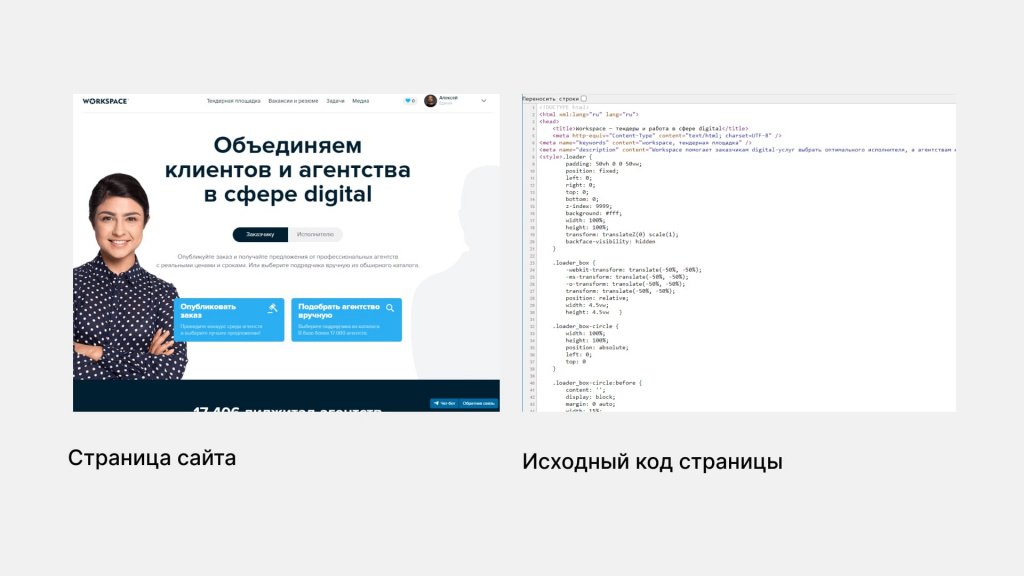
- Ура, дизайн сайта наконец-то готов, утвержден, и можно передавать его в верстку. Но радоваться рано.
- Наши услуги
- Редактор AWG.
- Рассказали, почему бизнесу важно следить за конверсией страниц и какие действия помогут получать с сайта больше заявок и продаж.
- Большинство бизнес-проектов имеет собственный сайт или планирует создать его в обозримом будущем.










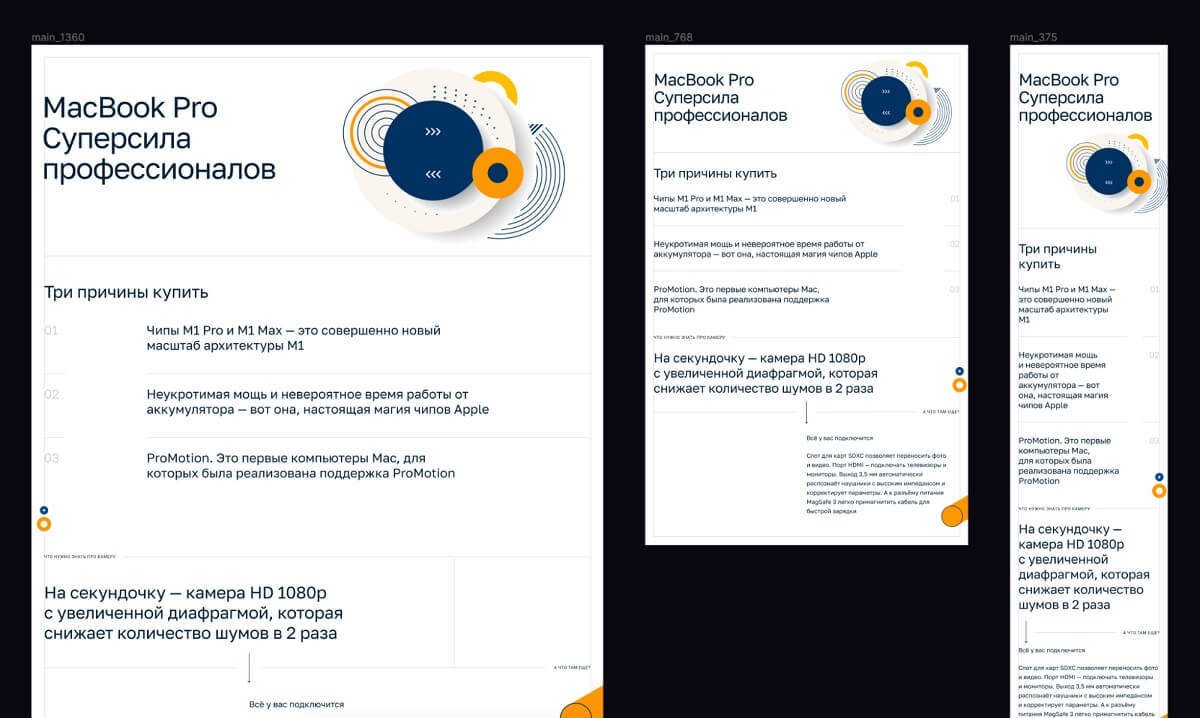
Основные пункты проверки дизайна веб-страницы и оценки общего состояния сайта
Мы в Четвертом Риме собрали наш опыт управления проектами и делимся с вами. Когда заходит речь о разработке сайта, часто мы представляем ее себе как простой, линейный, конечный процесс. Хотелось бы, чтобы так и было, но в реальной жизни это происходит немного сложнее. Как и в любом процессе, в котором задействованы люди, разработка порой идет нелинейно, иногда возвращается на шаг назад и не заканчивается приемкой сайта.