Размер дизайна сайта - Профессиональный макет сайта в фотошоп

Профессиональный макет сайта в фотошоп
Не знаете, какой размер и пропорции использовать для своих изображений в дизайне? В данной статье перечислили наиболее часто встречающиеся пропорции, а также популярные размеры изображений и фотографий, чтобы помочь вам создать ваш проект. Так же расскажем, как сделать необходимые пропорции в программе Фотошоп. Соотношение сторон изображения — это, пропорциональное отношение ширины к высоте.












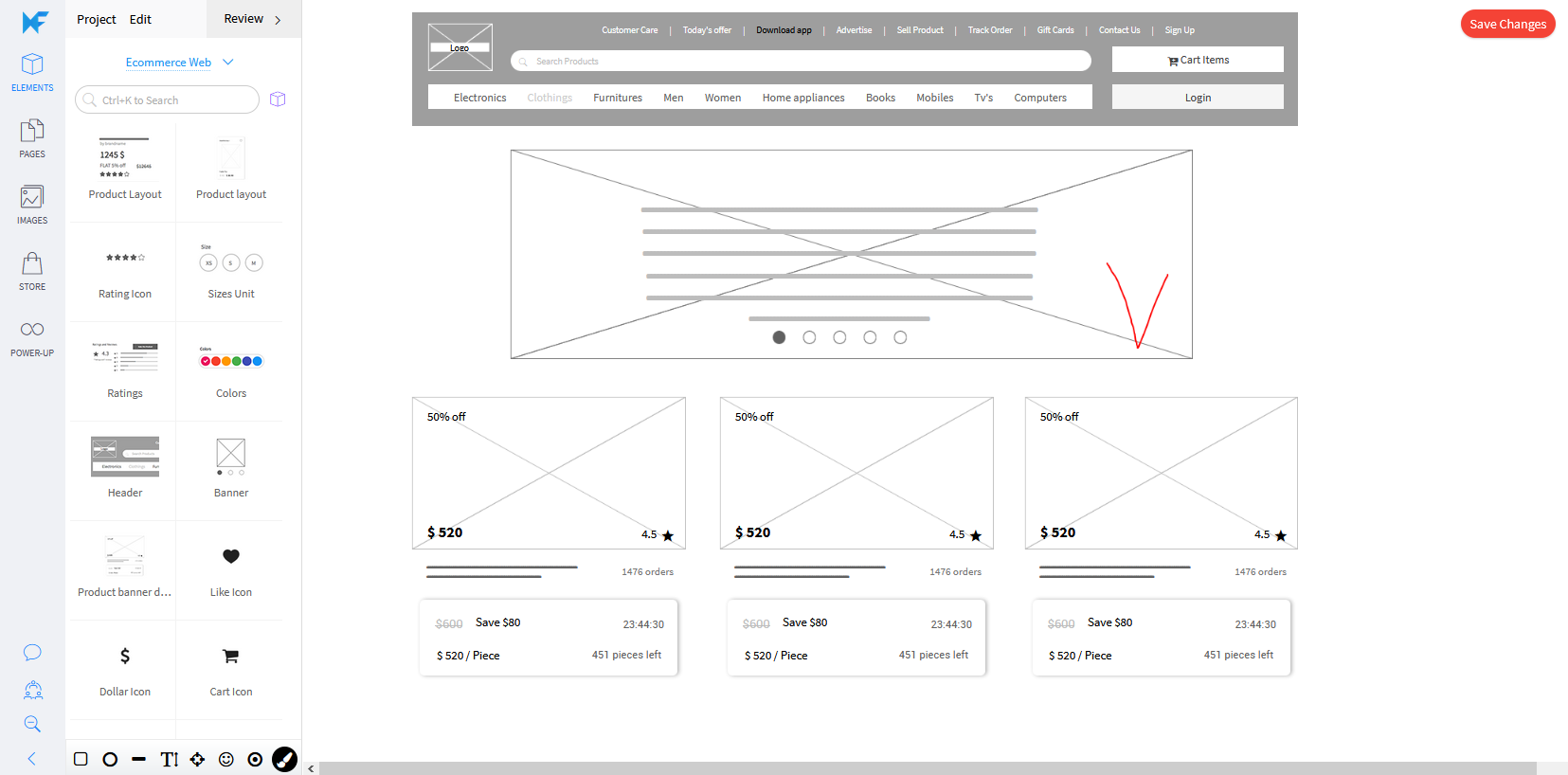
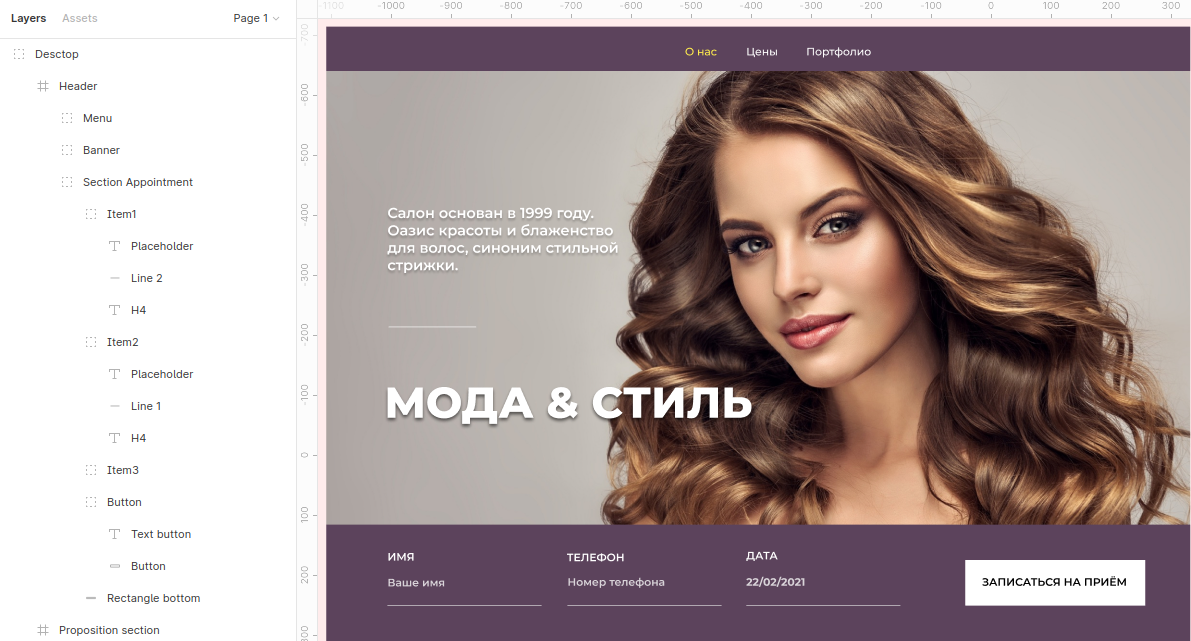
Как создать сайт. Как сделать макет сайта в программе "Фотошоп". Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера.
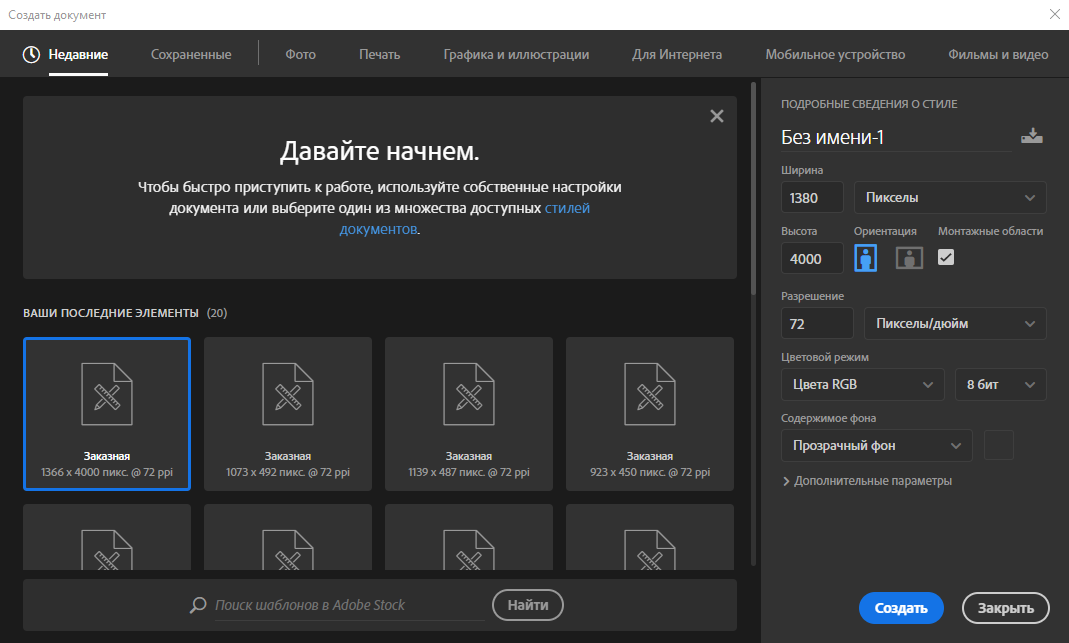
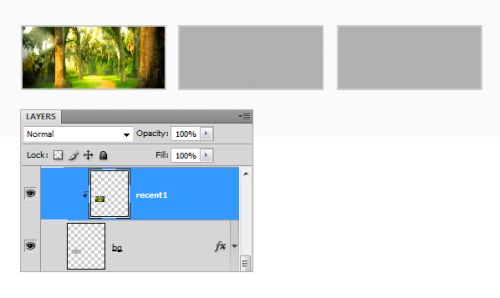
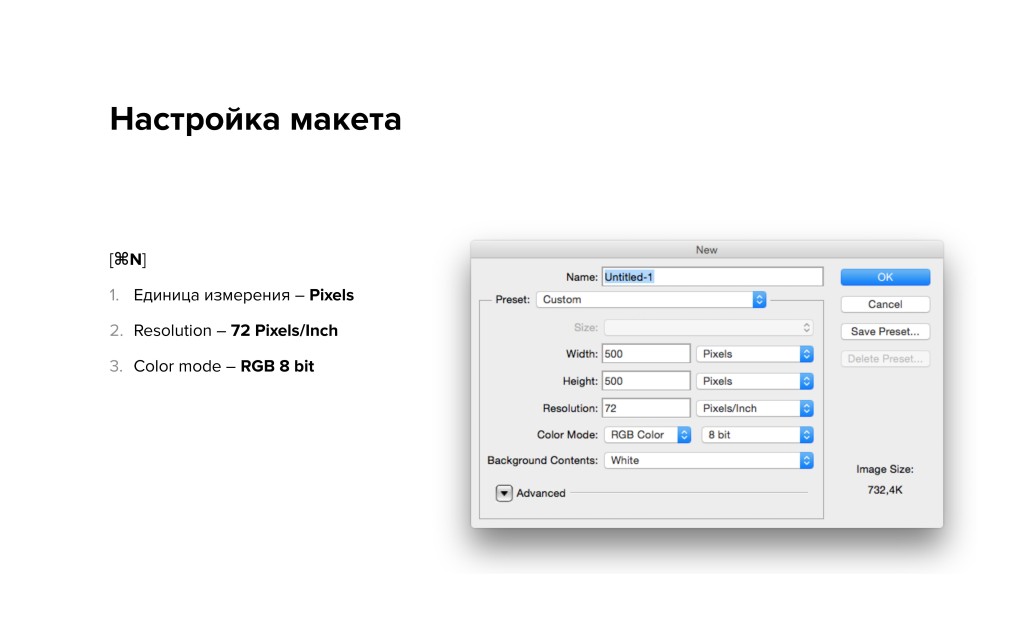
- Часть 1. Создание документа
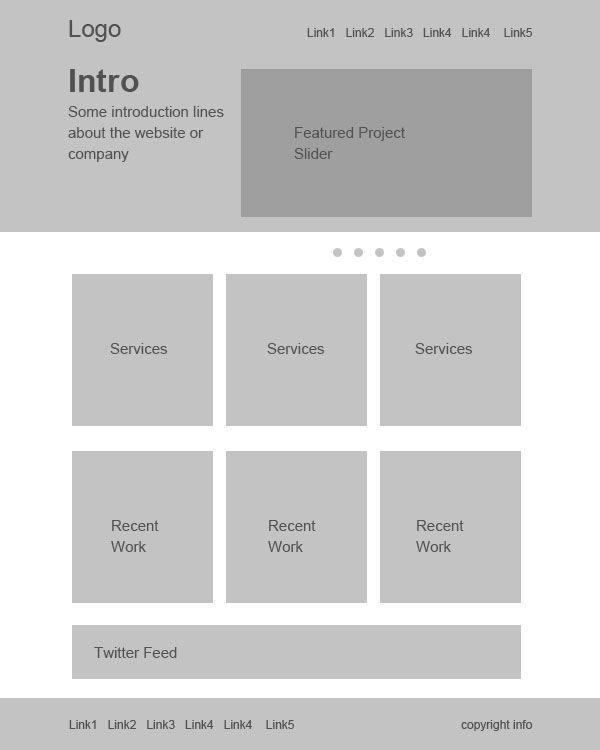
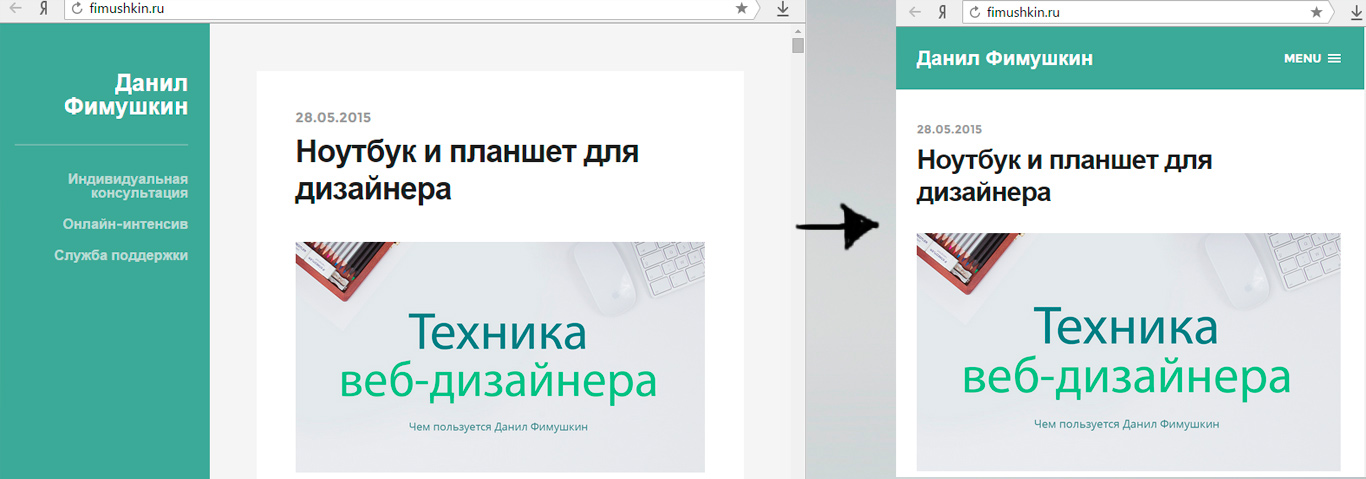
- Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику.
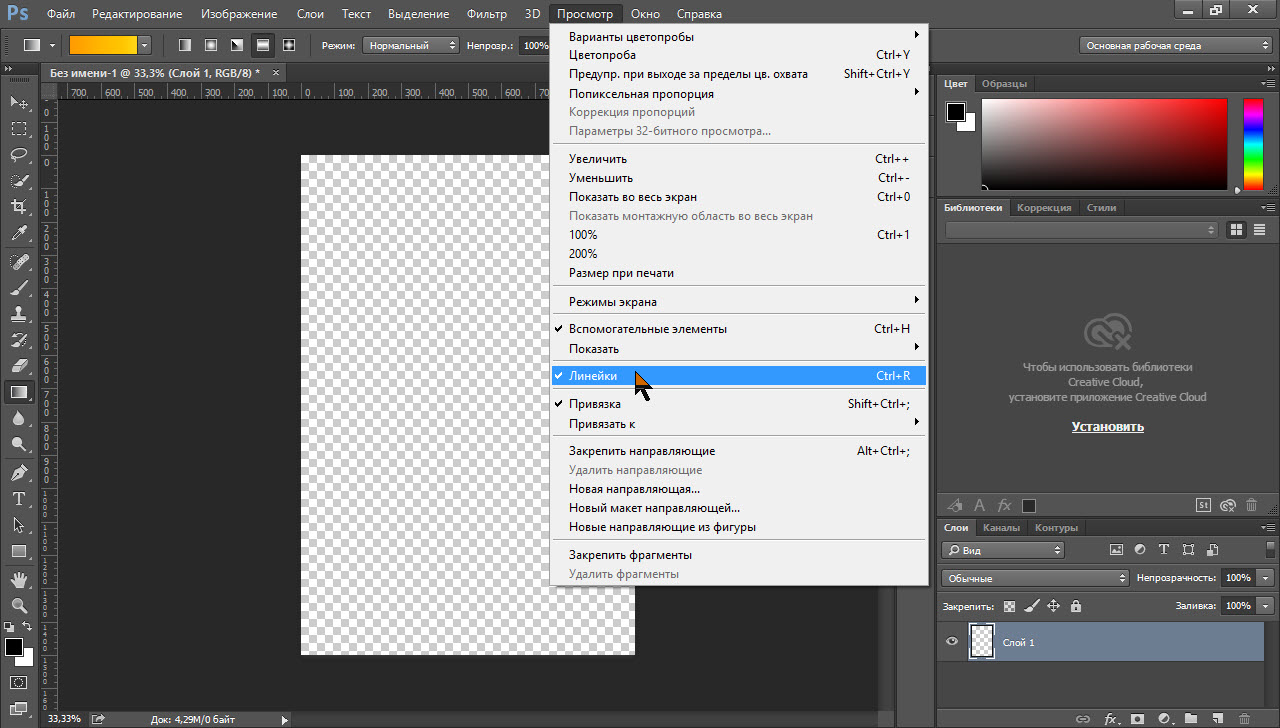
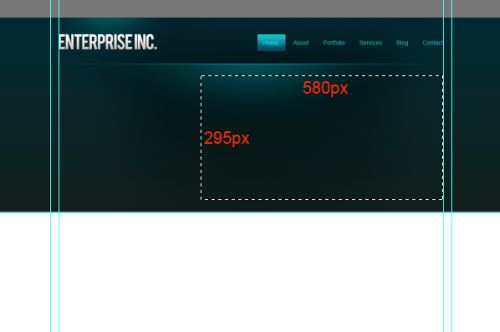
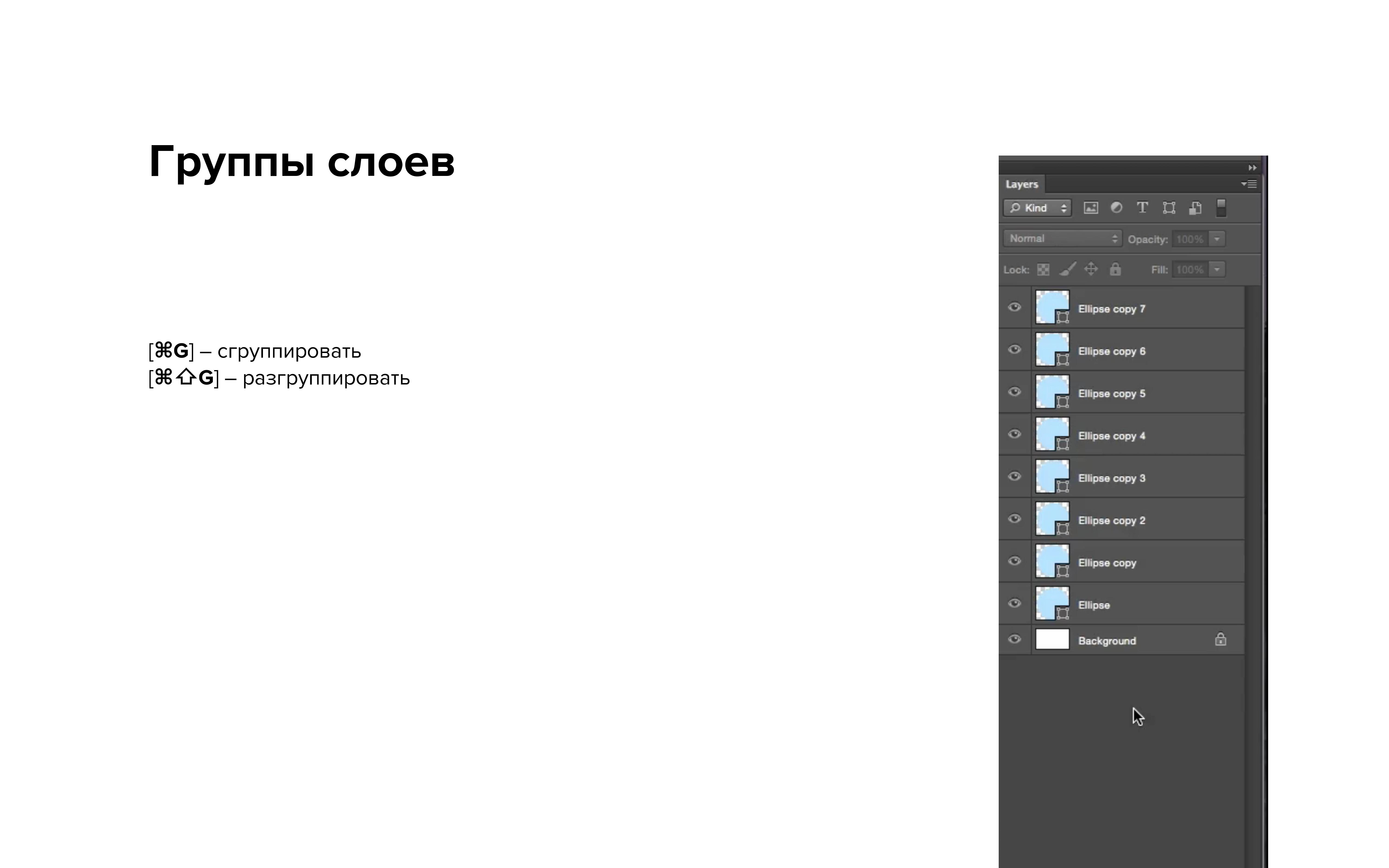
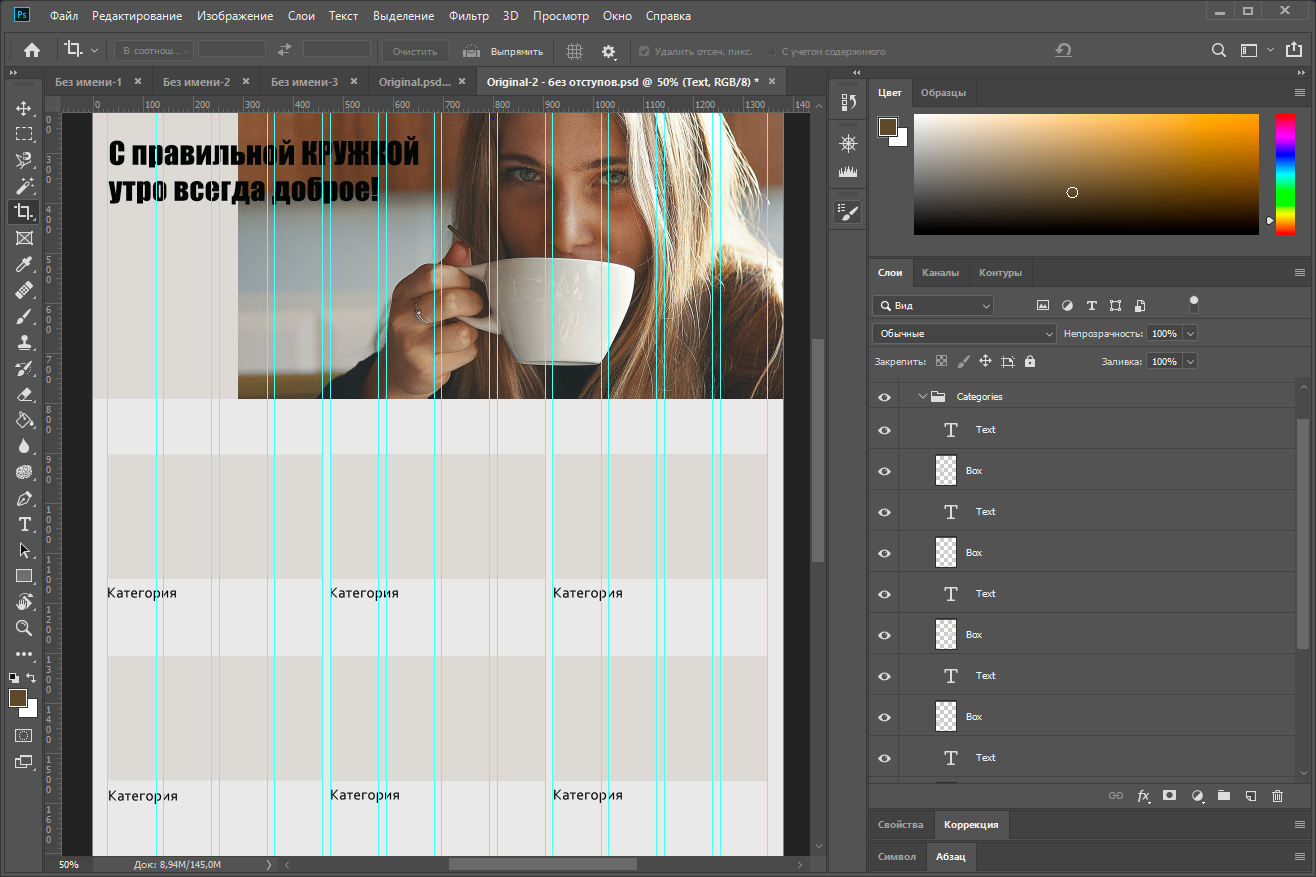
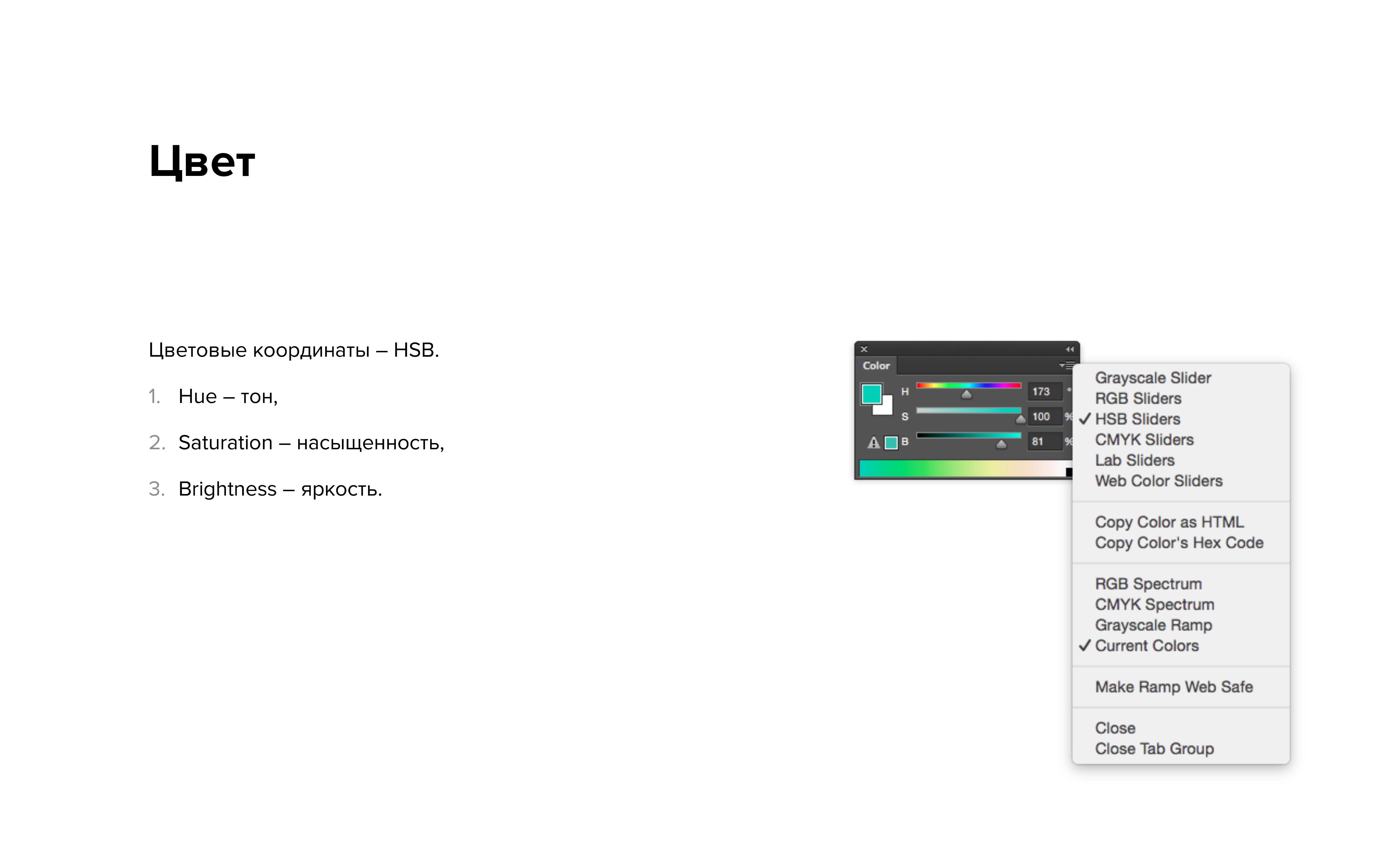
- В появившемся диалоговом окне установите нужные параметры для нового документа, такие как размер, разрешение, цветовую модель и т. Шаг 2: Создайте макет сайта Используя различные инструменты и функции Photoshop, создайте макет вашего сайта, включая все элементы, которые вы хотите использовать на сайте, такие как заголовки, текст, изображения, кнопки и т.
- Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса.






Search Settings. Pull to refresh. Jul 15 at Lumber room. Invite pending.