Шрифты для плоского дизайна

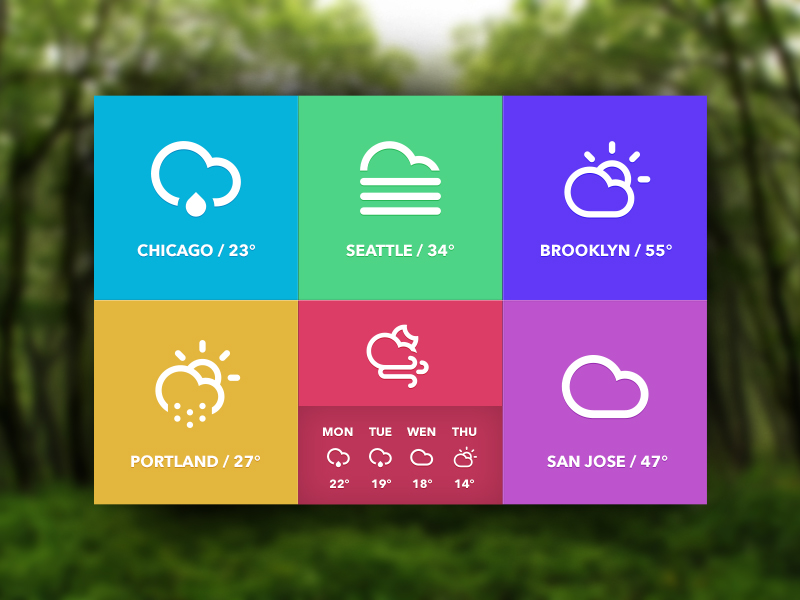
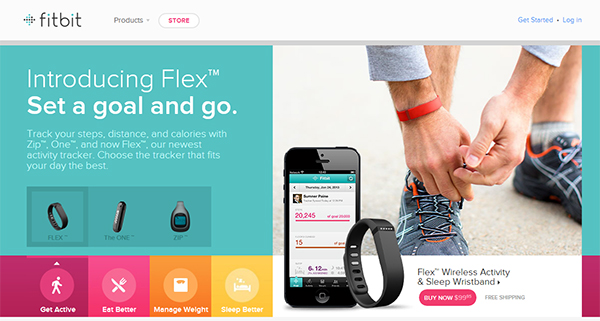
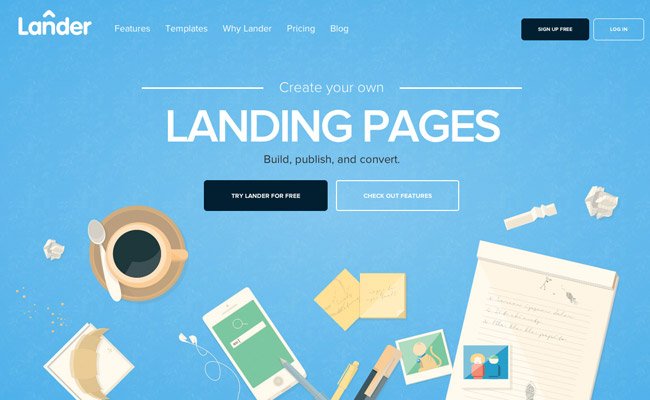
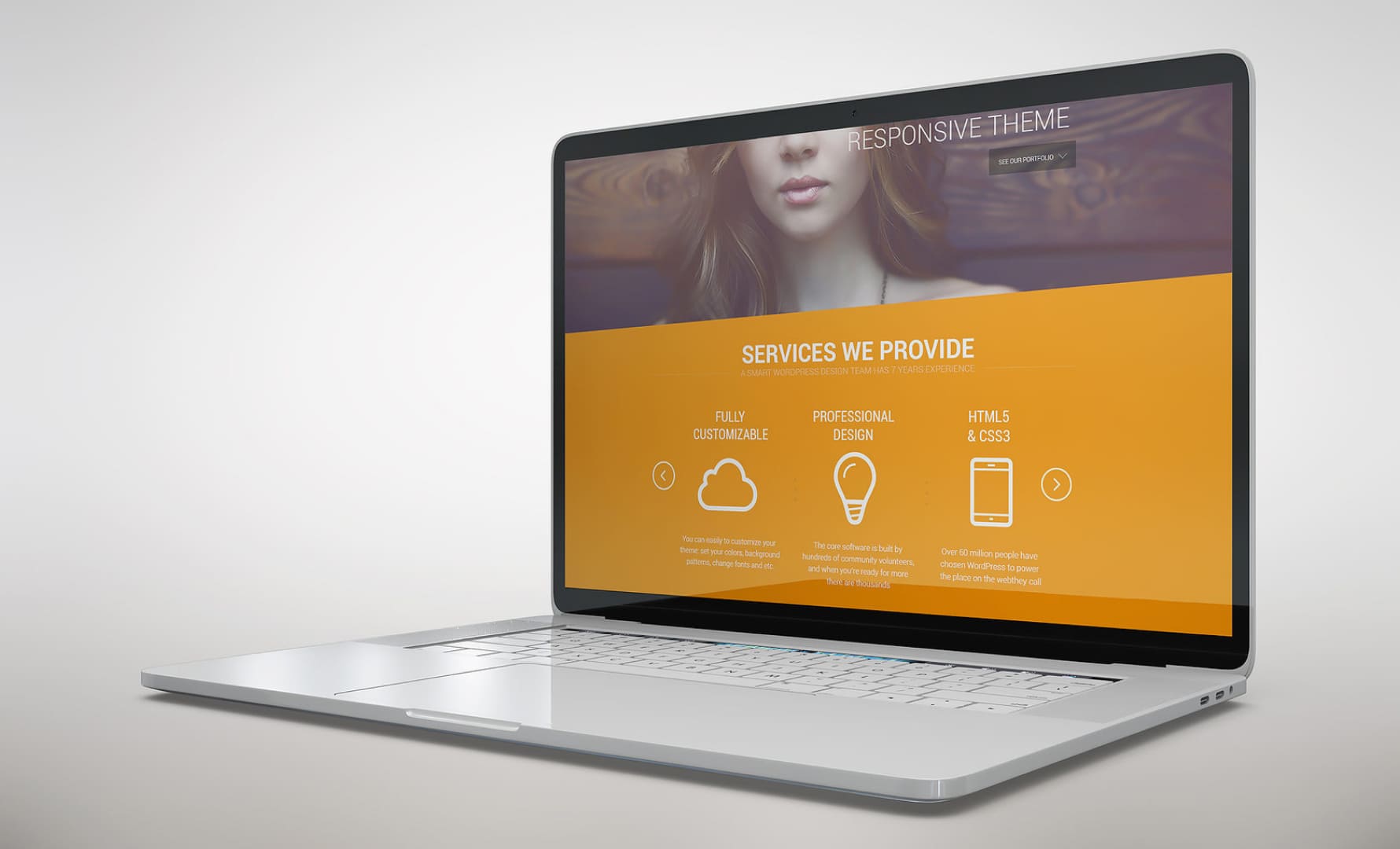
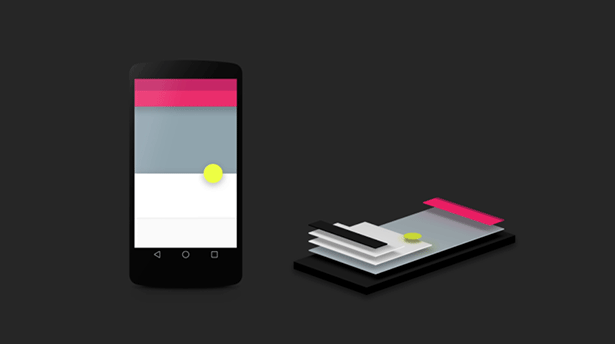
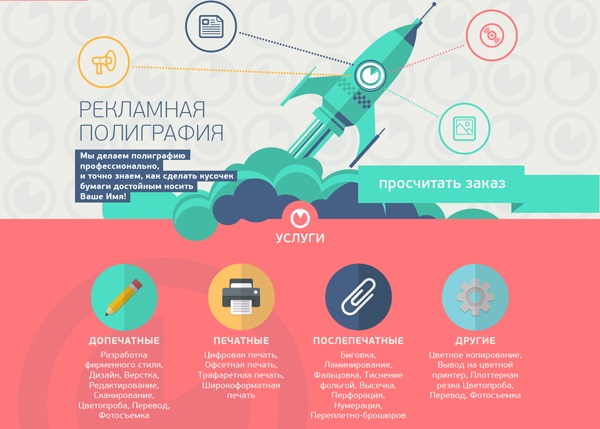
Земля всё же плоская: стиль flat в дизайне
Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов. Перепечатка и цитирование материалов запрещены. По всем вопросам пишите на team tilda. Tilda Education.













Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript. FAQ Контактные данные. Узнайте о новинках Freepik и получайте уведомления о последних обновлениях контента и новых функциях.
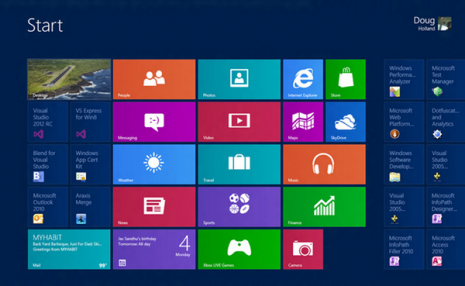
- Если говорить конкретнее, то это простые и схематичные изображения без визуальных эффектов и лишней детализации. Считается, что flat design появился в году эдак , когда Microsoft представила одну из своих новых операционных систем Windows Phone.
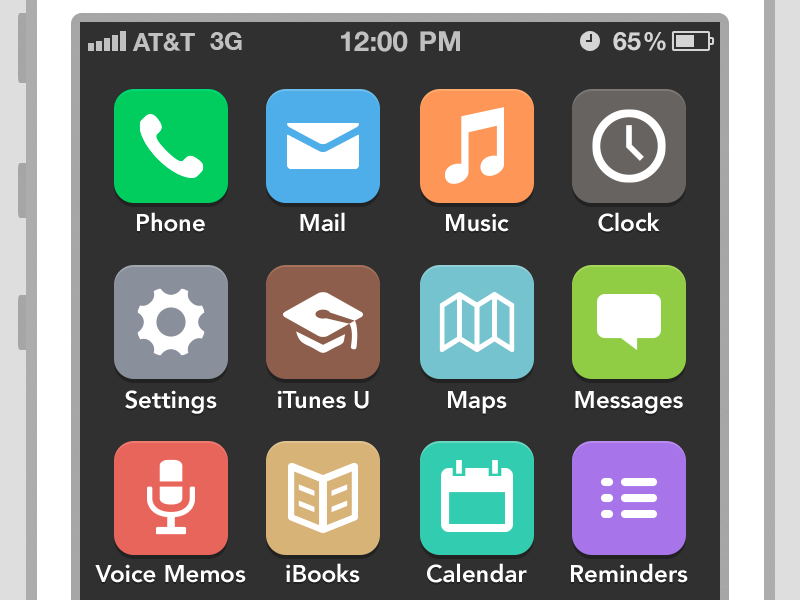
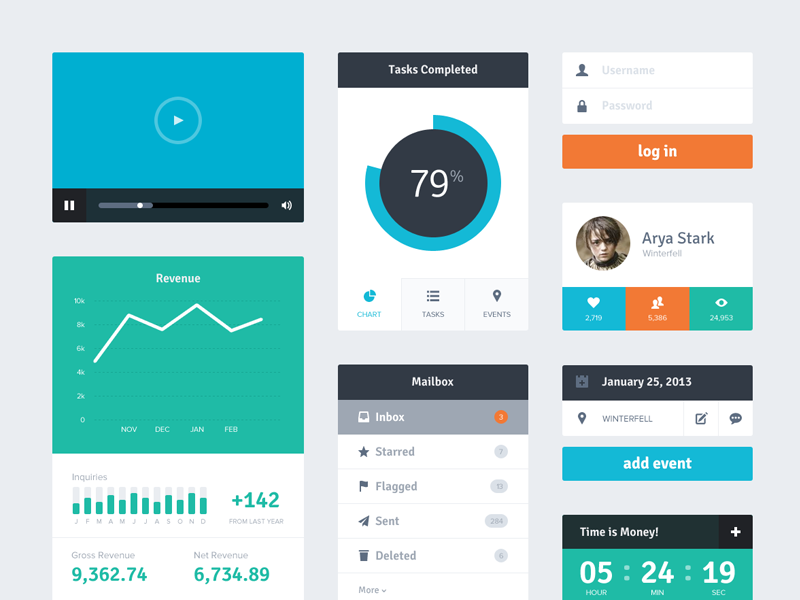
- Flat дизайн — это ключевое направление в дизайне на ближайшие годы, поэтому предлагаем познакомиться с ним ближе и узнать 5 основополагающих принципов, легших в его основу. На русском языке flat design переводится как «плоский дизайн», а стал он абсолютным фаворитом после презентации Apple ОС iOS.
- Если вы только начинаете работать с типографикой, то, скорее всего, вам сложно сразу найти подходящие шрифты для своих проектов.
- Уже довольно продолжительное время плоский дизайн не теряет популярности, и этому есть разумное объяснение.
- Телефон или почта. Чужой компьютер.
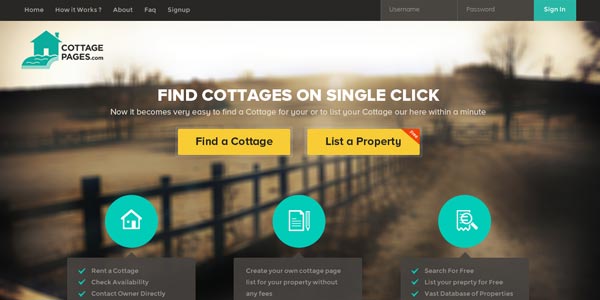
- С точки зрения композиционного решения выбор достаточно широк, поскольку плоский стиль позволяет применять как традиционную двух- или трехколончастую структуру, так и различные модульные сетки, в которых информация размещается в блоках. При этом, навигационную панель можно размещать не только в верхней части страницы, но и слева и даже внизу.
- Поиск Настройки.
- Все о плоском дизайне, его основных принципах, преимуществах и недостатках.
- У многих молодых дизайнеров рано или поздно возникает вполне логичный вопрос: -Как прикрутить на сайт красивые шрифты? И мы спешим на него ответить:.











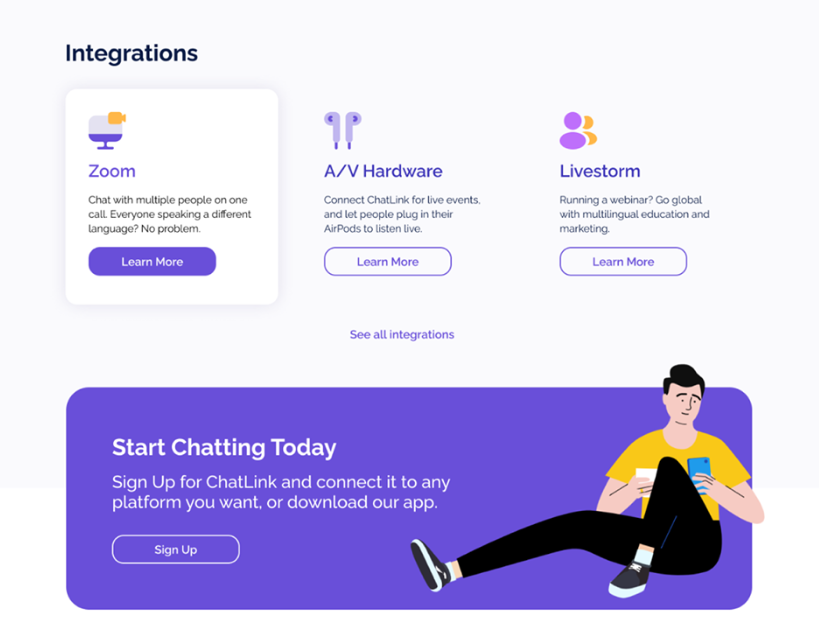
Плоский дизайн сайта: принципы flat-дизайна и примеры сайтов. Неважно, коммерческий сайт или социальный, главная задача дизайнера — сделать ресурс привлекательным, доступным, заинтересовать пользователей, решить задачи клиента. Ошибочно мнение, что страница должна быть креативной, чтобы привлечь внимание.









Похожие статьи
- Сделать лодку плоскодонку из досок своими руками - Деревянная лодка своими руками Строительный порта
- Утепление дома минватой - Строительство домов с плоской крышей. Дома в современном
- Кисти плоские для китайской росписи - Как нарисовать кошку : Уроки рисования для детей
- Маникюр своими руками на короткие ногти видео - Делаем своими руками плоскую и объемную тыкву из цве