Резиновый адаптивный дизайн

Адаптивный дизайн в Figma
Кажется, ты используешь AdBlock. Этот проект развивается и существует за счет доходов от рекламы. Добавь, пожалуйста, нас в исключения. В современном мире все больше и больше места персональные компьютеры, и даже ноутбуки уступают мобильным устройствам: мобильным телефонам, планшетам, нетбукам. Что это значит для владельцев сайтов? Необходимо адаптировать свой сайт под все эти устройства!









Зачастую, когда говорят об адаптиве, подразумевают сужение большого экрана до мобильного размера без потери функциональности. Однако, на самом деле, адаптив также существует между разными десктопными версиями. Обычно разработчики не очень стараются применять адаптивные подходы для больших экранов, ведь если интерфейс поместился на HD разрешении, то он точно поместится на 2K разрешении и больше. Однако контент никак не масштабируется, поэтому имеем на больших разрешениях маленькие элементы, которые трудно уловить взглядом. В этой статье я покажу, как сделать интерфейсы пропорционально одинаковыми на разных десктопных разрешениях. Давайте сделаем совсем примерную верстку онлайн-кинотеатра Кекфликс.
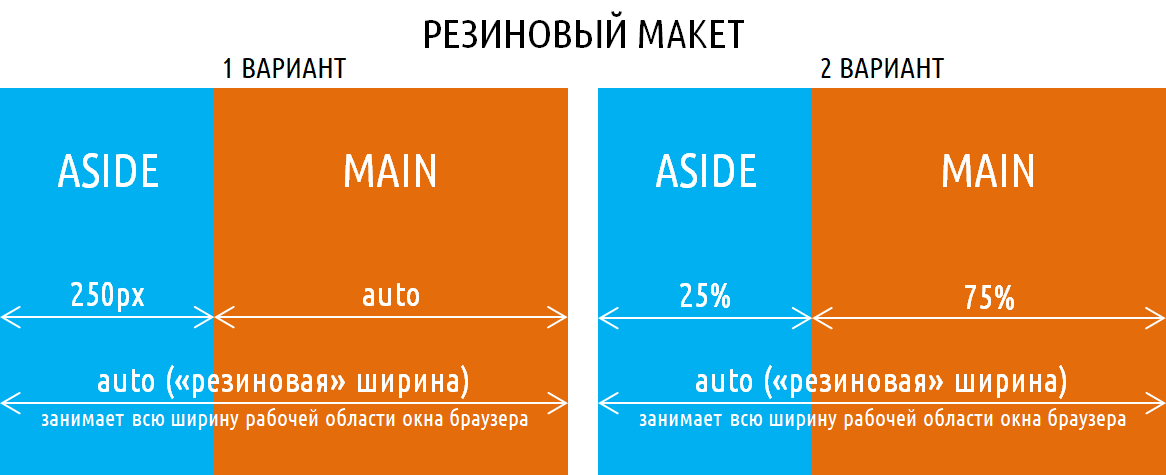
- Резиновый макет
- Анонс веб-сайта , позволяющего сравнить на примере простой страницы фиксированный, резиновый, адаптивный и отзывчивый типы макетов, вызвал большой резонанс в веб-сообществе.
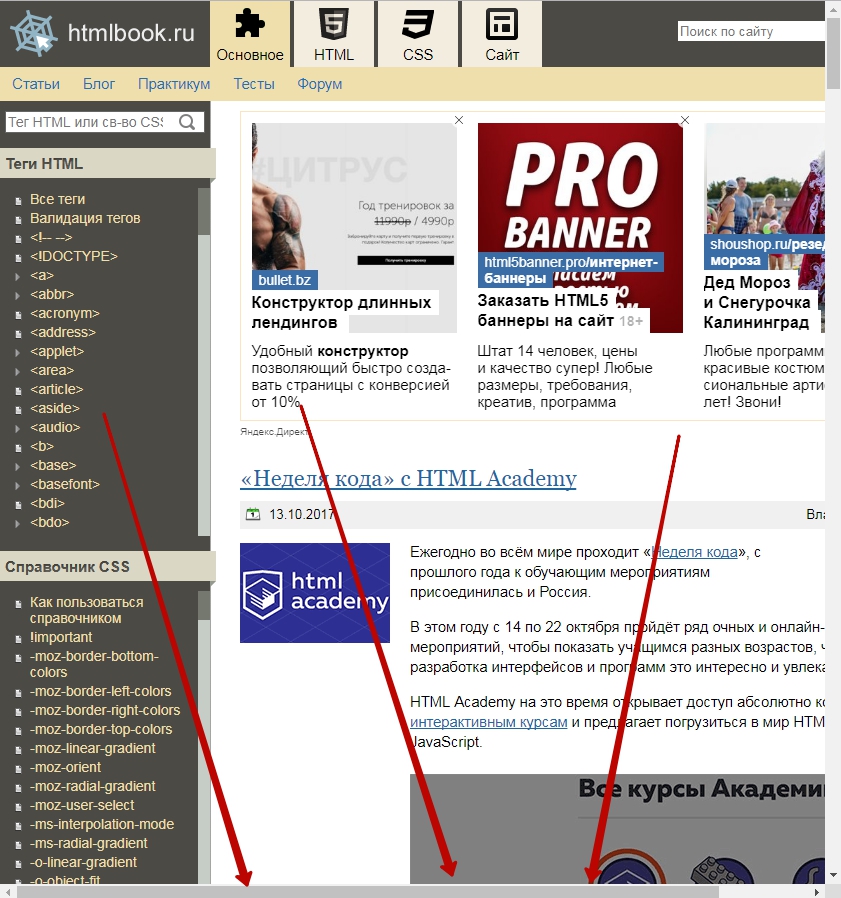
- Показатель отказов — важный параметр работы сайта.
- Давайте разберёмся в отличиях подходов и попробуем сформулировать один общий вместо трёх. Когда мобильного веба не было даже в самых смелых фантазиях, весь интернет был на десктопных компьютерах с небольшими экранами.
- Ваш пароль
- Все сервисы Хабра.
- Хороший дизайнер смотрит на споры о необходимости резины с удивлением.
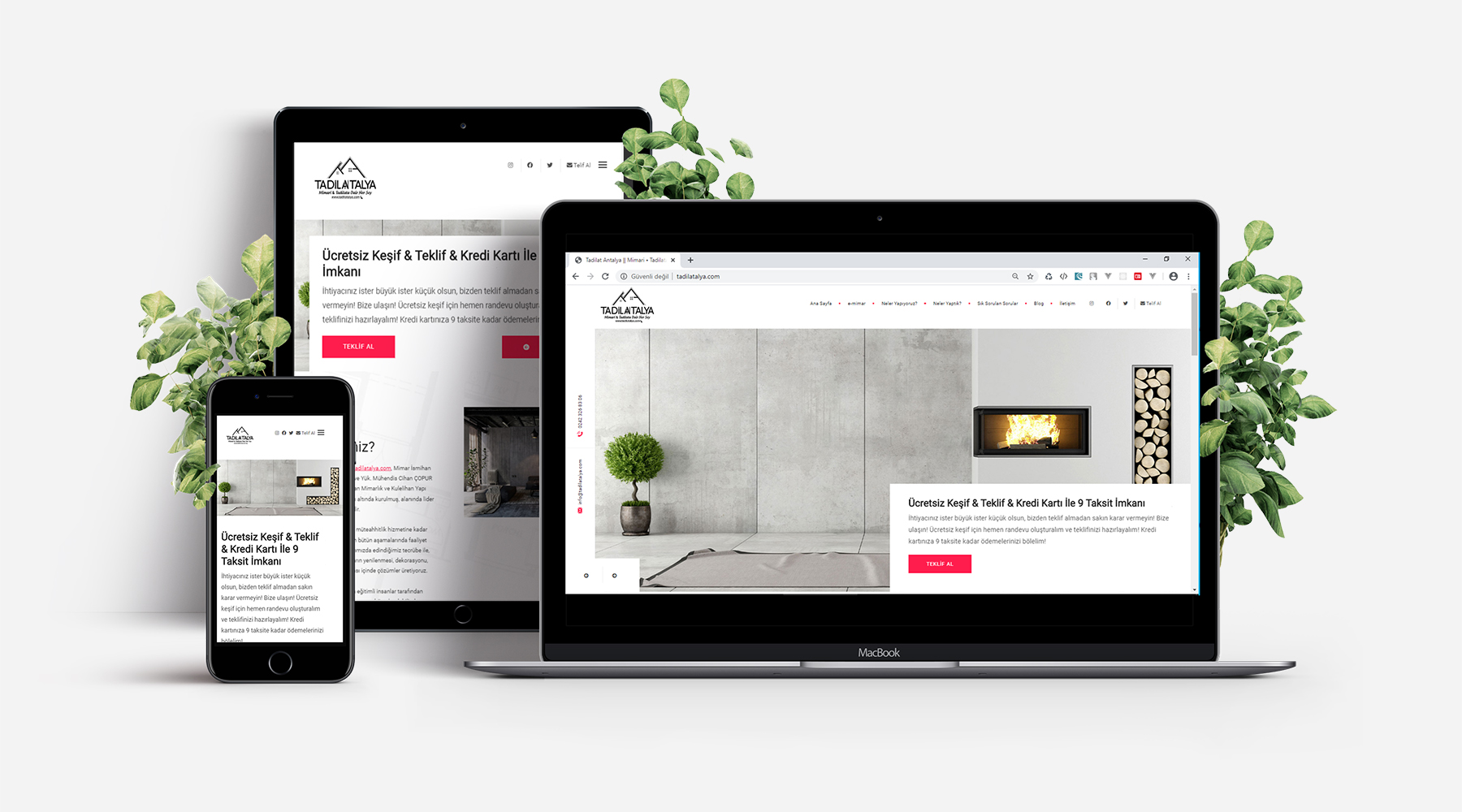
- В современном мире веб-дизайн стал невероятно важным элементом пользовательского опыта.
- У одного парня возникла идея крупного интернет-проекта.
- Всем привет. Сегодня хочу поговорить с вами о таких понятиях как адаптивная, фиксированная, резиновая и отзывчивая верстка.
- Разница между фиксированной, резиновой, адаптивной и отзывчивой вёрсткой








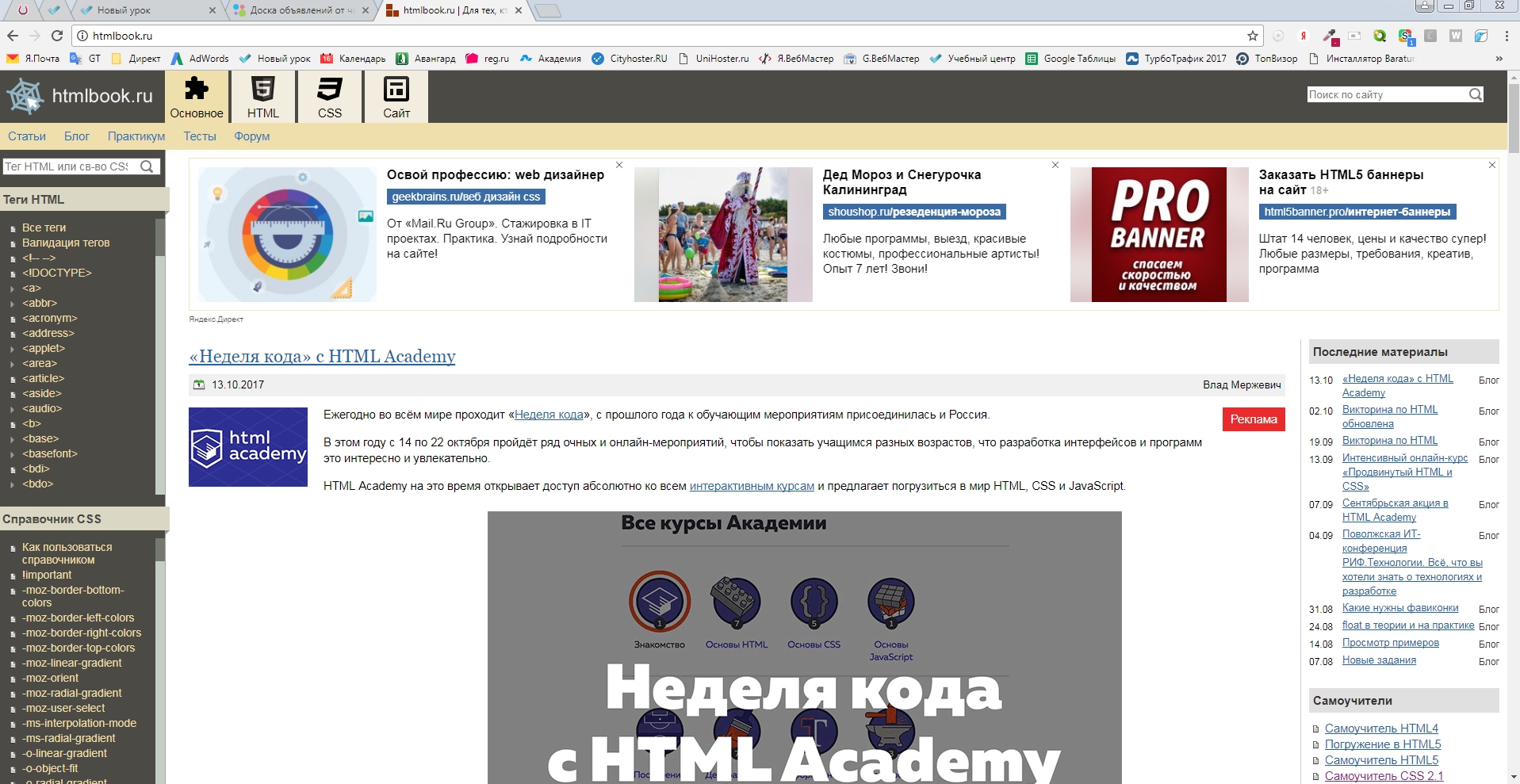
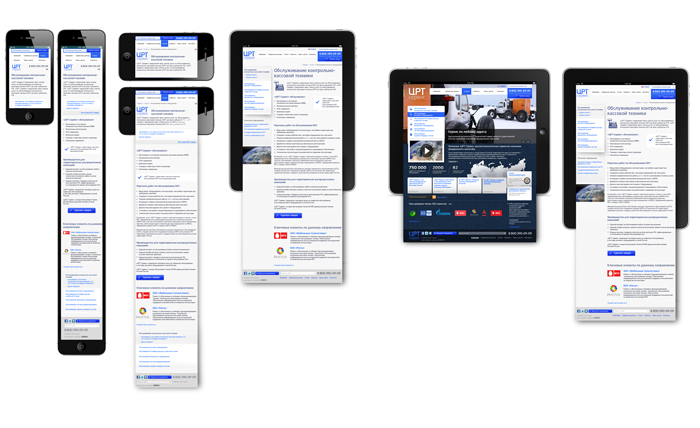
В те далекие времена, когда только началась эра веб-дизайна, большинство интернет пользователей имели мониторы с одинаковым разрешением. Делать дизайн сайтов не представляло особого труда, так как на всех компьютерах сайт выглядел одинаково. В наши дни ситуация кардинально изменилась. Существует множество различных устройств, имеющих разное разрешение и, соответственно, одна и тот же веб-ресурс сделанный «по старинке» не будет одинаково выглядеть на планшете, ноутбуке и телефоне. Чтобы подстроится под современную технику, веб-дизайнеры придумали такое понятие как «адаптивный дизайн».








Похожие статьи
- Адаптивный дизайн размеры экранов - 50 инструментов для адаптивного дизайна
- Подошва для вязанной обуви - Сапоги резиновые, детские резиновые сапоги, сапоги ЭВА
- Прически для школьницы - Сонник Водоем приснился, к чему снится во сне Водоем
- Дизайн ванной комнаты 2 кв.метра - Фото стеклянной стены. Стены из стекла в квартире